Table Of Content
- What are some examples of great web design?
- Discover how users experience your web app with Hotjar
- Web Application Design Process – How to Design a Web App in 7 Steps
- Step 2 – Market Research
- Web design vs. web development: What’s the difference?
- Step # 6. Mockups and UI kit
- Applying For Student Loan Forgiveness Based On A Borrower’s Medical Condition

For instance, right now you’re on our site, with our articles and project examples, which are used to help you while showing our experience. This is a website in a nutshell – useful, informative and helping you to get an idea of who we are and what we can do. After the launch, ongoing testing and evaluation ensure that the product's core functions are still effective for the users. It involves observing user interactions to make necessary design optimization.
What are some examples of great web design?

You should start with a moodboard, gather alignment from your stakeholders, then move onto an ideation map to flesh out your design concept. In this step, a UI designer transforms a blank canvas into a masterpiece, drawing inspiration from previous research. Accessibility goes beyond people with disabilities, including those with slow internet connections. A guide on masking and validating card numbers, with Luhn's algorithm using Angular.
Discover how users experience your web app with Hotjar
UI is the part of the web application which a user interacts with. It simple terms, it’s everything you see and touch, such as buttons, colours, fonts, navigation, etc. Every once in a while, I’ll come across examples of web application design that really draw me in.
Web Application Design Process – How to Design a Web App in 7 Steps
Well, there is a good reason to stick to the current mainstream. It is in our nature to estimate the value of the offer relying on the general impression, at least at first. Contrary to popular belief, making your website accessible does not only mean to comply with the needs of people with disabilities.
A front-end framework maintained by Google for building dynamic single-page applications (SPAs). It offers powerful data binding, component architecture, and dependency injection. OneUI is a modular, lightweight, and professional web app design template that lets you build web apps your users will love. It’s highly responsive, customizable, and flexible so you can focus on usability. Angulr is useful for teams looking for a quick, simple all-in-one solution to designing and building a comprehensive web application with integrated features.
Web design vs. web development: What’s the difference?
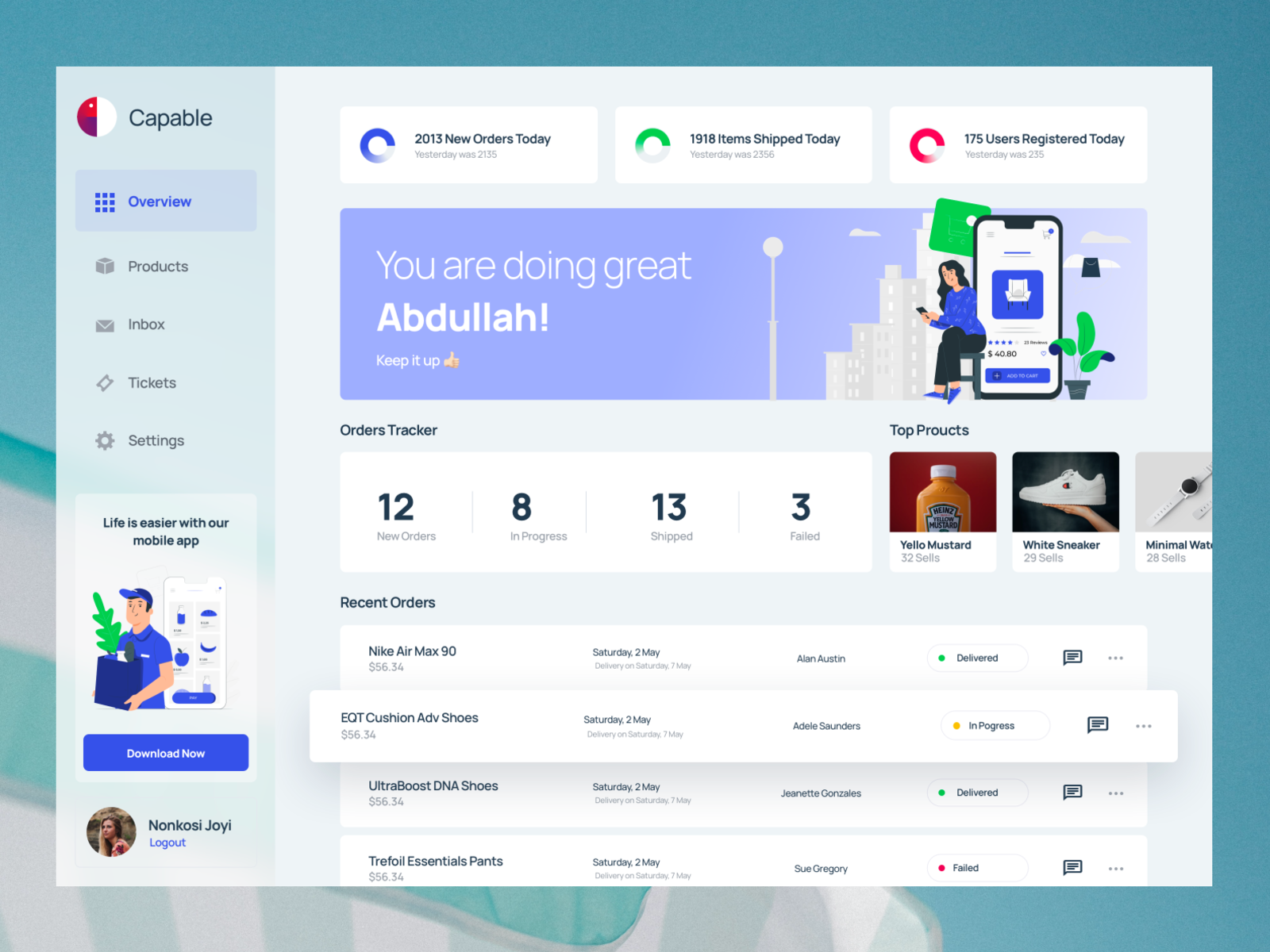
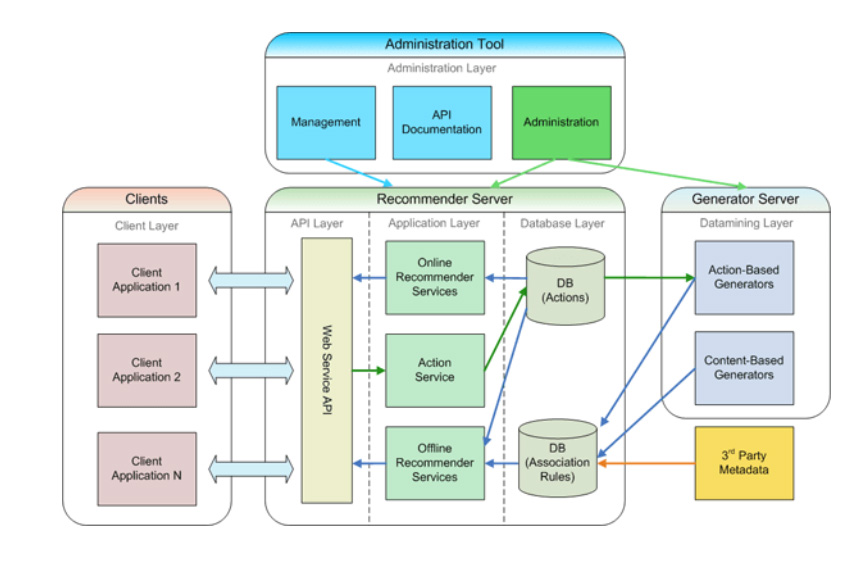
In this section, we’ll explore some popular web applications and the design patterns they use to provide a great user experience. Web design involves creating attractive, user-friendly web pages and web-based apps. User experience design, user interface design, and visual design all play key roles in the web design process. Web design teams take both form and functionality into account, balancing strong visuals with sound usability. At their core, web application design patterns are about creating applications that are easy to use and maintain. In the following sections, we will explore some of the most common web application design patterns and how they can be used to create better web applications.
examples of our web app design
The user interface is the first layer of your presentation that potential customers deal with. Therefore, everything should be impeccable; otherwise, users will leave even without reaching their destination, aka your product. Wireframes are basic, low-fidelity representations of your app’s layout, showing the arrangement of elements on each screen.
Operating Lambda: Application design – Part 3 AWS Compute Blog - AWS Blog
Operating Lambda: Application design – Part 3 AWS Compute Blog.
Posted: Mon, 15 Feb 2021 08:00:00 GMT [source]
Step # 6. Mockups and UI kit
By understanding how users behave on your web app, you can identify product blockers and opportunities to improve your design. Insights on user behavior help you to fill in the blanks between what users tell you and what they actually do when navigating. Organize interviews with potential users and deploy Hotjar Ask tools like Surveys and Feedback widgets to ask open-ended questions.
Applying For Student Loan Forgiveness Based On A Borrower’s Medical Condition
These are vital components that make your site valuable to your potential customers. Let regular users have a go and learn from their actions and errors. From tiny icons to full-screen backgrounds, the user interface encompasses everything on a webpage.
These are colorless structure drafts made to ensure the design team is on the right track. This is a web application designed to be framed on the wall as a benchmark for other e-commerce platforms. Don’t judge by its plain looks, just study how functional the UX is. There are three ways to navigate for items, distinct buttons and messaging visuals for categories just to name a few. Familiar patterns bring predictability, a highly respected product feature.
This pattern is used to display different types of data in a grid-like format, making it easy for users to compare different metrics and see trends over time. The user interface is one of the most critical parts of any web application. It’s what users interact with, and it’s what makes or breaks the user experience. One design pattern that can help us with user interface design is the Model-View-Controller (MVC) pattern. In conclusion, client-side design patterns are crucial for building modern web applications that are scalable, maintainable, and user-friendly.
Thinking of creating such web app designs but don’t know how to code? Softr is a no-code platform that allows users to create their websites and web applications with modern and simplistic app designs. Web app design targets users engaged in specific tasks, which demand intuitive navigation and dynamic space. Such products need interactive graphic design elements to engage users in the context of a platform. For example, customization, swipes, buttons, comments, zoom-ins, and others. Examples of web applications include social media platforms, e-commerce websites, online banking systems, content management systems (CMS), project management tools, and more.